Vue组件间通信总结
Dec 10, 2021|Oct 23, 2023
Asuhe
type
status
date
slug
summary
tags
category
icon
password
props通信
props通信是最基础最简单的一种通信方式,使用props进行组件间通信既可以用来父向子组件传递数据,也可以把子组件的数据传递给父组件。实际上这种通信方式没有任何的限制,它也能够实现爷孙、兄弟通信,只需要层层传递参数即可。但是若关系层级超过2层以上,就不推荐使用props通信了,面对这种场景我们可以使用全局事件总线更加方便地传递数据。props通信通常都是由父组件给子组件传递数据,父组件传递的参数数据大致可以分为函数和非函数两种。当父组件给子组件传递非函数数据即纯数据时,子组件只能被动接收。而当父组件给子组件传递一个函数时,这时我们可以在子组件中调用这个函数,利用给这个定义在父组件里的函数传递形参,从而达到子组件给父组件传参的目的。子组件在接收父组件传过来的参数时,也有三种方法接收。每种方法都有不同的特点,可以根据不同需求来选择使用
路由传参里的props
在路由条目对象里配置
props本质上就是将$route.params映射到props中。使用对象传递params参数时,路由条目的对象必须使用name属性。自定义事件
在了解自定义事件之前我们需要明确什么是自定义事件。所谓自定义事件其实就是我们自己定义的事件,它和原生DOM事件有很大不同。
原生DOM事件的特点是:
- 系统定义的,数量是固定的。就那些事件,事件名是固定的
- 由系统(即浏览器)管理、触发
- 回调函数是我们定义的,系统调用的
- 回调函数的第一个参数是事件对象,是系统自动传入的
Vue自定义事件的特点是:
- 自己定义的,数量是无限个,自己想定义多少定义多少,事件名随意取
- 由我们自己管理、触发
- 回调函数是我们定义的,系统调用的
- 回调函数的参数是我们手动传入的,没传就没有
除了以上特点,判断一个事件是否是自定义事件的绝对准则是:所有绑定在组件标签上的事件都是自定义事件。若我们想将组件标签上的自定义事件转换为同名的原生DOM事件则需要在自定义事件后加上
.native,例如@click.native。这样就把一个组件标签上的自定义事件click转换为同名的原生DOM事件click。在我们使用vue的过程中,绑定原生DOM事件监听会有两种情况:一是在html标签上绑定事件监听,二是在组件标签上绑定事件监听。当我们在组件标签上绑定原生DOM事件时,实际上是将事件绑定在了组件的根标签上,利用事件委托来监听所有子组件发生的事件。
同样地我们也可以将自定义事件绑定在html标签上,但是这样并没有意义。因为自定义事件要在标签内部使用
$emit触发,而html标签无法进入内部触发$emit。利用自定义事件的特性,我们可以实现子向父通信传递参数。
PubSubJS
pubsub.js方式通信是让需要通信的两个组件分别引入该插件,然后再使用。
全局事件总线
全局事件总线本质上就是利用作用域链和自定义事件这两个机制来实现组件间通信。它可以用于任意组件之间进行数据通信。使用全局事件总线有三个步骤,分别是:
- 定义总线
- 在需要接收参数的组件里,让总线上绑定自定义事件
- 在传出数据的组件里,触发总线上的自定义事件
随便用一个对象去定义总线是无效的,成为事件总线的对象要满足两个条件:
- 该对象能够被所有的组件实例找到
- 该对象要能够使用
$emit和$on方法
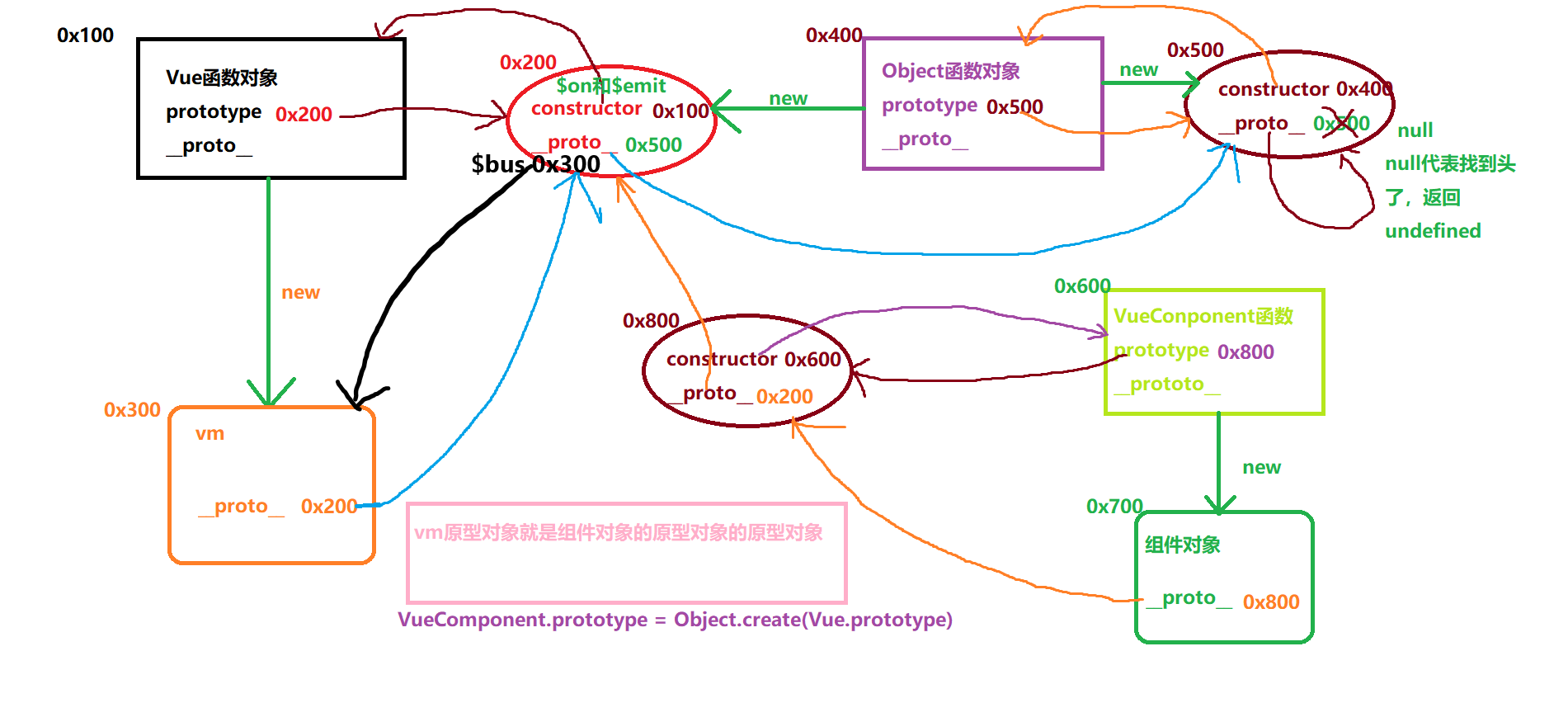
全局事件总线的原理

全局事件总线原理
作用域插槽
根据作用域插槽的机制,我们可以实现子组件向父组件中传参。因为在作用域插槽中,数据的结构或样式是根据父组件决定的,而此时我们需要将在子组件中遍历过的数据重新传递给父组件,将改变的数据部分用
slot包裹。在slot标签中将数据传递给父组件。父组件再根据传递过来的数据判断需要返回给子组件的样式结构,在template标签中使用slot-scope=子组件属性对象获取子组件数据。Vuex
利用
Vuex这个插件我们也可以实现组件间通信。当Vuex注册为全局组件时,在任一组件里我们都可以用this.$store这个变量来从Vuex中取得数据并且能够操作数据。Vuex相当于充当了一个传话筒的角色,让我们能够在各个组件里自由通信。对于以上六种组件间通信方式我以前的文章也有总结,{% post_link ‘2021-11-11-VUE基础(三)’ ‘戳这里查看更多’%}
v-model
通常
v-model是使用在html中的表单标签里用于收集数据的。在html标签上的v-model本质上是用:value单向绑定一个数据,然后再用input事件触发改变绑定在:value上的值来实现的。当我们在组件标签上使用
v-model时,本质上也是先用:value单向绑定一个值,然后再用自定义的input事件监听(将子组件分发数据保存父组件的属性上)。若组件标签里没有主动设置去使用
$emit触发自定义事件则v-model并不会生效。组件标签使用
v-model本质上还是自定义事件和props的组合,它实现了父子组件双向数据同步的问题Sync属性
sync属性修饰符也是用来实现父子组件双向数据同步的问题和v-model实现的效果几乎一样。v-model一般用于带表单项的组件而sync一般用于不带表单项的组件。使用时它们并没有严格的界限,只是我们约定成俗的地会让带有表单项的组件使用v-model,而普通组件则使用sync属性修饰符。$attrs与$lintener
当我们需要封装一些组件时,我们可以利用
$attrs与$lintener达到组件复用最大化。其实$attrs与$lintener就是一个对象,$attrs可以接收父组件传递过来的全部属性,而$lintener可以接收父组件传递过来的全部事件。当我们需要单独去除某个父组件传递过来的属性值时,可以用
props去单独接收。用props接收了的属性不再会出现在$attrs对象中$Parent与$Children、$refs
$children:所有子组件对象的数组,因为它返回的是一个数组所以可以使用数组方法对其遍历,但不能用数组下标去访问某个子对象$parent:代表父组件对象$refs:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例 当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实实例的数组- 给子组件标签使用ref标识
<Son ref="son" />$refs可以直接操作子组件内部的数据及方法通过this.$refs.son可以拿到组件对象本身 如果需要修改data数据 可以直接修改this.$refs.son.msg=XXX
- 给html标签使用ref
<p ref='pp'></p>拿到的是html标签本身的dom元素this.$refs.pp
一般慎用以下方法:
找子组件时
$children 是将子组件对象放入数组中不能通过索引操作因为位置不固定,$children访问子组件顺序是随机的,所以无法使用下标索引操作找父组件时
$parent存在组件共用,此时可能不是一个父组件 会存在多个父组件父组件当中可以通过
$children找到所有的子组件去操作子组件的数据(当然可以找孙子组件)子组件当中可以通过
$parent找到父组件(当然可以继续找爷爷组件)操作父组件的数据Mixin混入技术
html、js、css相同时我们会封装组件。单个组件里js代码重复我们会封装函数。当不同的组件js代码重复 封装混合时,我们就可以使用
minx混入技术,重用js代码。新建一个myminxi.js文件 在js文件中暴露一个对象 对象内部可以有data methods computed… 会将js文件中暴露出的数据 方法等混入到组件内部。使用
- 可以提高代码复用,优化性能
- 变量来源不明确,不利于阅读
- 多mixin可能会造成命名冲突
- mixin的组件可能会出现多对多的关系,复杂度较高